Nếu bạn đang chuẩn bị hoặc đang học React và muốn biết cách tích hợp ReactJS vào dự án website, create-react-app là công cụ tốt nhất và đơn giản nhất để bắt đầu xây dựng ứng dụng React của bạn. Dưới đây là hướng dẫn chi tiết để tạo một ứng dụng React bằng create-react-app từ kinh nghiệm của các chuyên gia SEO hàng đầu mà bạn nên tham khảo.
Cách tích hợp ReactJS vào dự án website đơn giản nhất
Sau đây là cách tối ưu SEO web ReactJS bằng cách tích hợp ReactJS vào website chỉ với 6 bước đơn giản, đó là:
Bước 1: Cài đặt môi trường
Trước khi bắt đầu xây dựng ứng dụng React, bạn cần đảm bảo rằng máy tính của mình đã cài đặt Node.js và npm. Nếu chưa có, bạn có thể tải và cài đặt chúng từ trang chính thức của Node.js.
Sau khi cài đặt xong Node.js, sử dụng npm để cài đặt create-react-app một cách toàn cầu. Lệnh sau sẽ giúp bạn thực hiện điều này: npm install create-react-app -g
Bước 2: Khởi tạo dự án React
Bây giờ, bạn có thể sử dụng create-react-app để khởi tạo một dự án React mới. Thực hiện lệnh sau đây để tạo dự án: create-react-app my-app
Trong lệnh trên, thay "my-app" bằng tên bạn muốn đặt cho dự án của mình. Sau khi lệnh chạy xong, bạn sẽ có một cấu trúc thư mục sẵn sàng cho việc phát triển React.
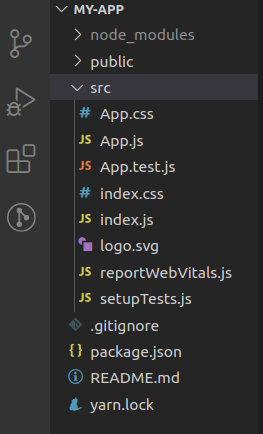
Bước 3: Cấu trúc thư mục
Dự án website của bạn sẽ bao gồm các thư mục như sau:
my-app/
node_modules/
public/
index.html
favicon.ico
src/
App.js
index.js
App.css
package.json
Trong đó:
- node_modules/: Chứa các gói và thư viện cần thiết được cài vào dự án.
- public/: Chứa file index.html và các tệp tĩnh như hình ảnh, biểu tượng, ...
- src/: Chứa toàn bộ các thành phần của ứng dụng. Trong đó, App.js là thành phần gốc của ứng dụng.
Bước 4: Luồng chạy ứng dụng
Sử dụng lệnh mình chia sẻ sau đây để bắt đầu chạy ứng dụng của bạn:
cd my-app
npm start
Lệnh trên sẽ khởi chạy ứng dụng React của bạn và mở trình duyệt với địa chỉ http:// localhost:3000.
Bước 5: Tích hợp ReactJS vào ứng dụng hiện có
Nếu bạn muốn tích hợp React vào một ứng dụng hiện có, thực hiện các bước sau:
- Bước 1: Import Thư Viện ReactJS
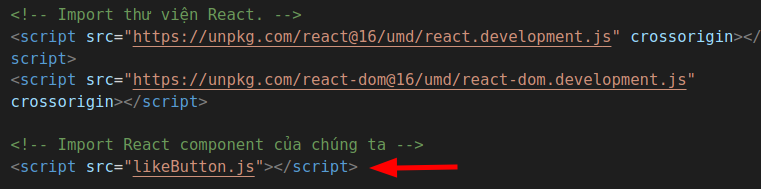
Thêm thẻ <script> vào trang HTML để tải thư viện ReactJS từ CDN. Phiên bản dành cho development:
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
Phiên bản thu nhỏ và tối ưu hóa cho production:
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
- Bước 2: Thêm DOM Container vào HTML
Thêm một <div> rỗng với id vào trang HTML để đánh dấu vị trí bạn muốn hiển thị React Component.
- Bước 3: Tạo React Component
Tạo một file JavaScript mới, ví dụ likeButton.js, sau đó import vào trang HTML và thêm mã nguồn React Component vào.
// likeButton.js
'use strict';
const e = React.createElement;
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = { liked: false };
}
render() {
if (this.state.liked) {
return 'You liked this.';
}
return e(
'button',
{ onClick: () => this.setState({ liked: true }) },
'Like'
);
}
}
const domContainer = document.querySelector('#like_button_container');
ReactDOM.render(e(LikeButton), domContainer);
Bước 6: Cấu trúc thư mục cho dự án React
React không yêu cầu một cấu trúc thư mục cụ thể. Tuy nhiên, có một vài cách tiếp cận phổ thông nhất đó là:
- Phân Nhóm Theo Tính Năng Hoặc Đường Dẫn: Nhóm các file theo tính năng hoặc đường dẫn. Điều này giúp duy trì và quản lý dễ dàng hơn.
- Phân Nhóm Theo Nhiệm Vụ: Gom nhóm các thành phần, containers, APIs, constants, utils, translations, styles, ... điều này còn phụ thuộc rất nhiều vào nhiệm vụ của chúng.
Tổng Kết
Trên đây là cách tích hợp ReactJS vào dự án website từ kinh nghiệm của các chuyên gia mà bạn có thể thực hiện nay cho website của bạn. Tuy nhiên nếu bạn vẫn cảm thấy muốn có người hỗ trợ thêm thì hãy trao đổi ngay với các chuyên gia tại Askany, đặc biệt tại đây họ còn giúp bạn tối ưu Core Web Vitals, SEO Map và nhiều phương pháp tối ưu hay ho khác, chắc chắn sẽ giúp công việc của bạn tốt lên rất nhiều.
Bài viết khác cùng Box :
- Thay màn hình tivi sony giá rẻ - chất lượng-...
- Dịch vụ thay màn hình tivi samsung giá rẻ...
- Sửa tivi giá rẻ vĩnh phúc- chất lượng đặt...
- Hưng yên - dịch vụ sửa tivi tại nhà gia rẻ,...
- Dịch vụ sửa tivi bắc giang - uy tín nhất thị...
- Sửa tivi tại nhà thái bình - uy tín nhất...
- Sửa tivi tại nhà phú thọ - giá rẻ chưa từng...
- Sách hướng dẫn SEO nhanh cho SEOer mới
- Top công cụ kiểm tra lỗi 404 miễn phí hiệu...
- Dịch vụ chăm sóc website tại tmarketing
- Bài đăng đầu tiên khi bán hàng online trên...
- Quy trình xây dựng chiến lược truyền thông...
- Danh sách các công cụ SEO của Google mà bạn...
- Hiện nay có nên học chạy quảng cáo trên...
- Bán hàng facebook không cần chạy quảng cáo
- Hướng dẫn cách tích hợp ReactJS vào dự án...
- Referral traffic là gì? Vai trò của Referral...
- SEOquake Plugin Công cụ cực tuyệt vời để...
- Guest Post là gì? 4 Phương pháp xây dựng...
- Trend tìm bạn đời trên hopdongtinhyeu.vn...








 Trả lời với trích dẫn
Trả lời với trích dẫn